Angriffsmöglichkeiten gegen Generative AI
Andrea Hauser

Beim Referrer-Policy Header handelt es sich um einen eher neuen Header. Er ist seit dem 26. Januar 2017 eine W3C Candidate Recommendation. Mit ihm kann gesteuert werden, welche Referer Informationen weitergegeben werden. Die Referer Informationen geben einer aufgerufenen Seite an, von wo der Request ausgelöst wurde. Da es bei der Weitergabe der URL an die nächste aufgerufene Seite Probleme im Bereich der Privatsphäre und der Sicherheit geben kann, wurde mit dem Referrer-Policy Header eine Möglichkeit geschaffen, wie die Informationen, die weitergegeben werden, durch die Seite von der wegnavigiert wird, gesteuert werden können. Als Beispiele für den Nutzen des Referrer-Policy Headers werden von der W3C die folgenden Situationen geschildert:
Die Spezifikation definiert für den Referrer-Policy Header die folgenden Werte:
"" bzw. leerer String: Hiermit kann angegeben werden, dass der Referrer-Policy Header bewusst nicht gesetzt wird. Der Browser wird dazu angewiesen auf andere Methoden zurückzufallen, um den Referer Header zu bestimmen.no-referrer: Wenn diese Option angegeben wird, so wird bei keinem Request ein Referer Header gesetzt.no-referrer-when-downgrade: Wenn von HTTPS zu HTTP navigiert wird, werden die Referer Informationen nicht mitgegeben. Wenn allerdings von HTTP ausgehend oder von HTTPS zu HTTPS navigiert wird, werden die Referer Informationen immer mitgegeben. Bei dieser Konfiguration handelt es sich um die Standard-Einstellung, auf die zurückgefallen wird, falls es keine anderen Angaben gibt.same-origin: Mit dieser Konfiguration werden die Referer Informationen lediglich bei Same Origin Requests mitgesandt. Sobald Cross Origin Requests vorliegen, wird kein Referer Header gesetzt.origin: Damit wird immer die Origin der auslösenden Seite in den Referer Informationen des Requests mitgegeben. Es werden allerdings keine Informationen zum genauen Pfad weitergegeben.strict-origin: Dabei handelt es sich um dieselbe Regel wie bei origin mit der Ausnahme, dass die Referer Informationen bei einem Aufruf ausgehend von einer HTTPS zu einer HTTP Seite nicht mitgegeben werden.origin-when-cross-origin: Mit dieser Konfiguration sendet der Browser die ganze URL in den Referer Informationen, solange der Request Same Origin ist. Sobald ein Cross Origin Request ausgelöst wird, wird nur noch die Origin ohne den genauen Pfad weitergegeben.strict-origin-when-cross-origin: Wie bei strict-origin handelt es sich bei strict-origin-when-cross-origin ebenfalls um eine Verschärfung einer bestehenden Regel. Es gelten die Regeln von origin-when-cross-origin. Zusätzlich werden allerdings die Referer Informationen entfernt, wenn der Request von einer HTTPS Seite zu einer HTTP Seite ausgelöst wird.unsafe-url: Mit dieser Einstellung wird der Browser dazu angewiesen, bei jedem Request die volle URL im Referer Header mitzusenden.Wir empfehlen die Einstellung des Referrer-Policy Header so restriktiv wie möglich umzusetzen. Der Header sollte falls möglich wie folgt gesetzt werden:
Referrer-Policy: strict-origin-when-cross-origin;
Momentan wird dieser Header lediglich von Google Chrome unterstützt. Es handelt sich dabei um einen Header der den IETF Status Experimental trägt. Trotzdem werde ich auf die Idee dieses Headers kurz eingehen. Gemäss der Chrome Status Platform handelt es sich um einen HTTP-Header, welcher es Webseiten erlaubt, sich für die Berichterstellung oder Durchsetzung von Certificate Transparency (CT) anzumelden. Wenn eine Webseite den Expect-CT Header gesetzt hat, wird Chrome dazu aufgefordert zu überprüfen, ob ein Zertifikat für diese Webseite in den öffentlichen Certificate Transparency Logs enthalten ist. Dadurch wird verhindert, dass falsch ausgegebene Zertifikate für diese Website unbemerkt verwendet werden können.
Der X-Permitted-Cross-Domain-Policies Header wird für die Freigabe von Cross Domain Anfragen von Flash- und PDF-Dokumenten verwendet. In den meisten Fällen wird die Definition dieser Freigaben in einem XML Dokument namens crossdomain.xml im root Verzeichnis der Webseite abgelegt. In Situationen in denen das root Verzeichnis nicht beschrieben werden kann, kann allerdings dieser Header genutzt werden, um eine gewünschte Meta-Policy zu definieren. Es wird empfohlen den X-Permitted-Cross-Domain-Policies Header so restriktiv wie möglich zu setzen. Falls niemandem erlaubt werden soll Flash und PDF Dokumente über eine andere Domain einzubinden, sollte darauf geachtet werden, dass kein crossdomain.xml File im Webverzeichnis vorhanden ist und zusätzlich sollte der beschriebene Header wie folgt konfiguriert werden:
X-Permitted-Cross-Domain-Policies: none;
Mit dem Access-Control-Allow-Origin Header kann kontrolliert werden, ob und welche Drittseiten den Inhalt eines Webservers einbinden dürfen. Dabei sollten die Berechtigungen möglichst restriktiv gehalten werden. Als Konfigurationsmöglichkeiten stehen entweder die Angabe der Origin an, der vertraut wird oder *, falls der Inhalt von allen eingebunden werden darf. Der Access-Control-Allow-Credentials Header kann zusätzlich zum Access-Control-Allow-Origin Header gesetzt werden, falls es sich um durch Cookies oder Authorization Header geschützte Inhalte handelt. Beide Header sollten nur bewusst basierend auf einem Whitelistansatz für vertrauenswürdige Seiten gesetzt werden.
Die Vorteile von Public Key Pinning wurde bereits im Artikel Big Brother oder wie ich lernte, Verschlüsselung zu lieben beschrieben. Dort hiess die Empfehlung:
Public-Key-Pins: max-age=5184000; pin-sha256="base64-kodierter-SPKI-Fingerprints" [; includeSubdomains][; report-uri="URI"]
Allerdings wurde in diesem Artikel meiner Meinung nach nicht genug auf die Gefahren dieses Headers hingewiesen. Wenn dieser Header mit den falschen PINs gesetzt wurde oder der Key dazu verloren geht, werden die Benutzer der Seite ausgesperrt. Da es nicht einfach ist, diesen Header korrekt zu setzten und die Auswirkungen eines falschen Headers fatal sein können, wird dieser Header nicht mehr empfohlen. Genau diese Meinung wird im Vorschlag Intent To Deprecate And Remove: Public Key Pinning von Chrome vertreten.
Im Weiteren sind die restlichen, durch uns bereits früher ausführlich behandelten, Response Header mit der empfohlenen Konfiguration aufgeführt. Zudem besteht ein Verweis auf den jeweiligen Artikel, in dem eine genauere Beschreibung gefunden werden kann.
Strict-Transport-Security: max-age=63072000; includeSubDomains; preload;
Falls die Content Security Policy bis anhin noch nicht verwendet wurde, empfehlen wir mit folgender Konfiguration zu beginnen:
Content-Security-Policy: default-src "none"; script-src "self"; connect-src "self"; img-src "self"; style-src "self";
X-XSS-Protection: 1; mode=block;
X-Content-Type-Options: nosniff;
X-Frame-Options: DENY;
Content-Type: text/html; charset=UTF-8;
Zum Abschluss dieses Abschnitts soll auch darauf hingewiesen werden, dass es ebenso wichtig ist, was für Header nicht gesetzt werden. Denn zum Beispiel im Fall von X-AspNetMvc-Version, X-AspNet-Version, X-Powered-By oder Server können diese Informationen einem Angreifer dazu dienen sich auf die vorzufindende Umgebung besser vorzubereiten.
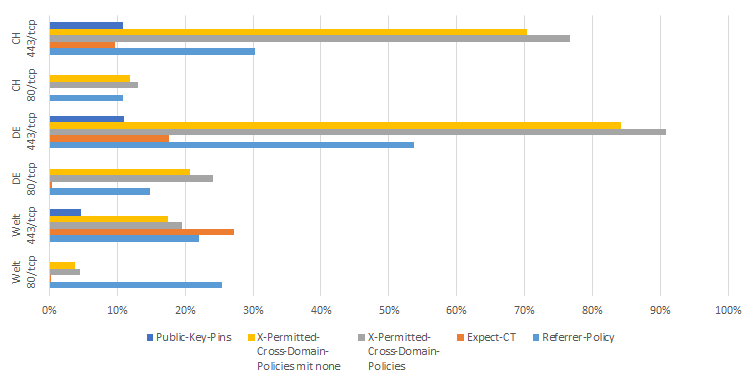
Die aktuelle Verbreitung der im Detail besprochenen Header sieht wie folgt aus. Dabei wurde die Verbreitung der Access-Control-Allow-Origin und Access-Control-Allow-Credentials Header nicht ausgewertet, da es sich dabei nicht um Header handelt, welche auf jeder Seite anzutreffen sein sollten. Eine Auswertung der Verteilung dieser Header würde demensprechend wenig Sinn machen.

Die Daten welche zur Auswertung genutzt wurden, stammen von Shodan. Es wird jeweils in Prozent angegeben, wie viele Webseiten den Header einsetzen. Das heisst zum Beispiel beim Referrer-Policy Header, dass weltweit lediglich 0.2538% aller Webseiten, welche über den TCP-Port 80 angesprochen werden, diesen Header im Einsatz haben.
Unsere Spezialisten kontaktieren Sie gern!

Andrea Hauser

Andrea Hauser

Andrea Hauser

Andrea Hauser
Unsere Spezialisten kontaktieren Sie gern!