Ways of attacking Generative AI
Andrea Hauser

The Referrer-Policy header is a fairly new header that has been a W3C Candidate Recommendation since January 26, 2017. It makes it possible to control which referrer information is included in requests. When viewing a page, the referrer information indicates the origin of the request. Because this can lead to privacy and security issues when passing on the URL, the Referrer-Policy header was created to control how this information is sent from a referring page to the target page in the course of browsing. W3C explains the advantages of the Referrer-Policy header in the following situations, for example:
The specification defines the following values for the Referrer-Policy header:
"" or empty string: This can be used to indicate that the Referrer-Policy header has deliberately not been set, in which case the browser is told to use another method for determining the referrer header.no-referrer: When this option is selected, no referrer header will be set for any request.no-referrer-when-downgrade: When navigating from HTTPS to HTTP, the referrer information will not be included. If, however, one navigates from HTTP to HTTPS, the referrer information is always included. This is the default configuration unless specified otherwise.same-origin: This configuration sends the referrer information only for same-origin requests. If there is a cross-origin request, no referrer header will be set.origin: The origin of the referring page is always included in the referrer information of the request. However, no information about the exact path is included.strict-origin: This rule is identical to origin except that the referrer information is not included when navigating from an HTTPS to an HTTP page.origin-when-cross-origin: This configuration tells the browser to send the entire URL in the referrer information as long as the request is “Same Origin”. Any cross-origin requests will only pass on the origin without the exact path.strict-origin-when-cross-origin: Similar to strict-origin, strict-origin-when-cross-origin is a more restrictive version of another rule. The origin-when-cross-origin rules apply accordingly. However, the referrer information is also stripped if the request is sent from an HTTPS page to an HTTP page.unsafe-url: This setting tells the browser to send the full URL in the referrer header with each request.We recommend using the most restrictive Referrer-Policy setting possible. Ideally, the header settings should be configured as follows:
Referrer-Policy: strict-origin-when-cross-origin;
This header is currently only supported by Google Chrome and has experimental IETF status. I will still briefly touch upon the concept of this header. In the Chrome Status Platform it is explained as an HTTP header that allows websites to opt in to reporting or enforcement of Certificate Transparency (CT). If the Expect-CT Header is set for a web page, Chrome is told to check whether the website has a certificate in the public Certificate Transparent logs. This prevents fake certificates from being used on this website without being noticed.
The X-Permitted-Cross-Domain-Policies header is used to permit cross-domain requests from Flash and PDF documents. In most cases, these permissions are defined in an XML document called crossdomain.xml found in the root directory of the web page. For situations in which the root directory cannot be specified, however, this header can be used to define a desired meta policy. The X-Permitted-Cross-Domain-Policies header should ideally be set as restrictively as possible. If integrating Flash and PDF documents via a different domain is to be prevented completely, it is important to ensure that there is no crossdomain.xml file in the web directory and that the header described is configured as follows:
X-Permitted-Cross-Domain-Policies: none;
The Access-Control-Allow-Origin header makes it possible to control whether and which external pages are permitted access to the resources on a given web server. Permissions should be kept as restrictive as possible here. The configuration options are either to specify the trusted origin or * if the resource may be accessed by all. The Access-Control-Allow-Credentials header can also be set in addition to the Access-Control-Allow-Origin header if the content is protected using cookies or the Authorization header. Both headers should only be set specifically for trusted pages using a whitelist approach.
The advantages of public key pinning were already discussed in the article Big Brother or How I Stopped Worrying and Love Encryption, which made the following recommendation:
Public-Key-Pins: max-age=5184000; pin-sha256="base64-kodierter-SPKI-Fingerprints" [; includeSubdomains][; report-uri="URI"]
In my opinion, however, this article did not sufficiently address the risks associated with this header. If this header is set with incorrect PINs or the corresponding key is lost, users will be blocked from accessing the page. Because correctly setting this header is not simple and the effects of an incorrect header can be disastrous, using it is no longer recommended. The suggestion Intent To Deprecate And Remove: Public Key Pinning in the Chrome forum reflects this same opinion.
Below you will find the remaining response headers that we have already covered in detail in the past, as well as their recommended configuration. There is also a link to the article providing a more detailed description.
Strict-Transport-Security: max-age=63072000; includeSubDomains; preload;
If the content security policy has not been used before, we recommend starting with the following configuration:
Content-Security-Policy: default-src "none"; script-src "self"; connect-src "self"; img-src "self"; style-src "self";
X-XSS-Protection: 1; mode=block;
X-Content-Type-Options: nosniff;
X-Frame-Options: DENY;
Content-Type: text/html; charset=UTF-8;
To conclude this section, it should be mentioned that it is equally important which headers are not set. For example, X-AspNetMvc-Version, X-AspNet-Version, X-Powered-By and Server can provide hackers with helpful information for attacking a given environment.
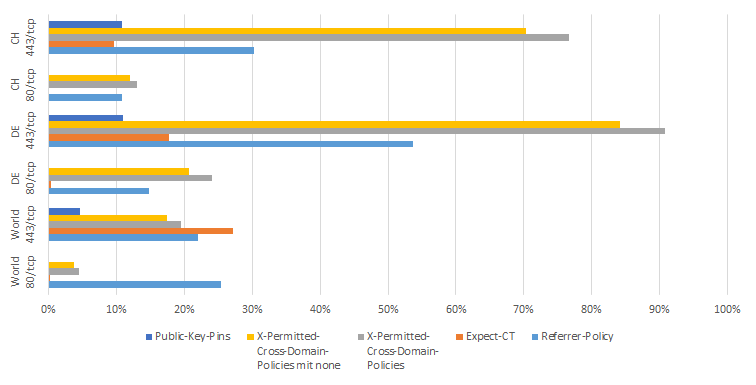
The headers discussed in this article are currently used to varying degrees: the prevalence of the Access-Control-Allow-Origin and Access-Control-Allow-Credentials header was not evaluated because they are not headers that should be found on every page. For this reason, evaluating the prevalence of these headers would not be particularly helpful.

The evaluation is based on data from Shodan. In each case, a percentage is listed to indicate how many websites use the header. For example, only 0.2538% of all websites around the world contacted via TCP port 80 use the Referrer-Policy header.
Our experts will get in contact with you!

Andrea Hauser

Andrea Hauser

Andrea Hauser

Andrea Hauser
Our experts will get in contact with you!